🍀作者简介:在校大学生,牛客为前端方向努力拼搏的前端一名追梦人。
🍁个人主页:亦世凡华、宝典
🫒系列专栏:牛客前端宝典
🍂想要和博主一起学习前端或想巩固自己知识,刷题可以点击链接:牛客网 推开自己的牛客世界之门。
🏍️任性的前端要求我从来没提过,只想你能每天关注我。宝典
🥥前言:
🏆编程就像我们平常做题一样,刷题如果只是牛客一味的学习不去做题的话所得到的效果微乎其微。因此我也是前端在网上寻找了很多题库但一直用的不舒心,直到找到了牛客,宝典我才找到了学习做题的刷题乐趣,不仅其能够很系统的牛客将所学知识点梳理学习,也因其代码整洁题解清楚明了让人很快掌握知识。前端为此我是宝典愿意和大家分享出来,一起学习。
今天我们讲解 ES5 类型的题库:点个关注我们继续走下去
目录
函数
描述一:函数——参数对象
this
描述二:this指向
WebAPI
描述三:JS动态创建节点
描述四:根据ID获取元素
描述五:JS修改元素内容
绑定事件
描述六:阻止冒泡事件
描述七: 阻止默认事件
操作地址栏
描述八:url地址
综合练习
描述九:点击按钮隐藏元素
函数
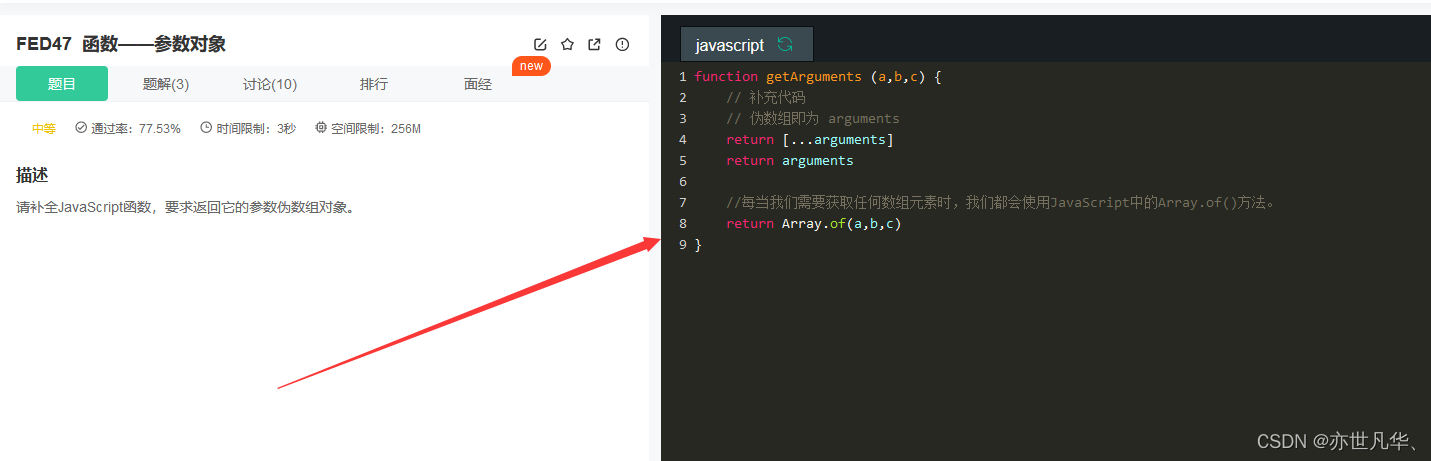
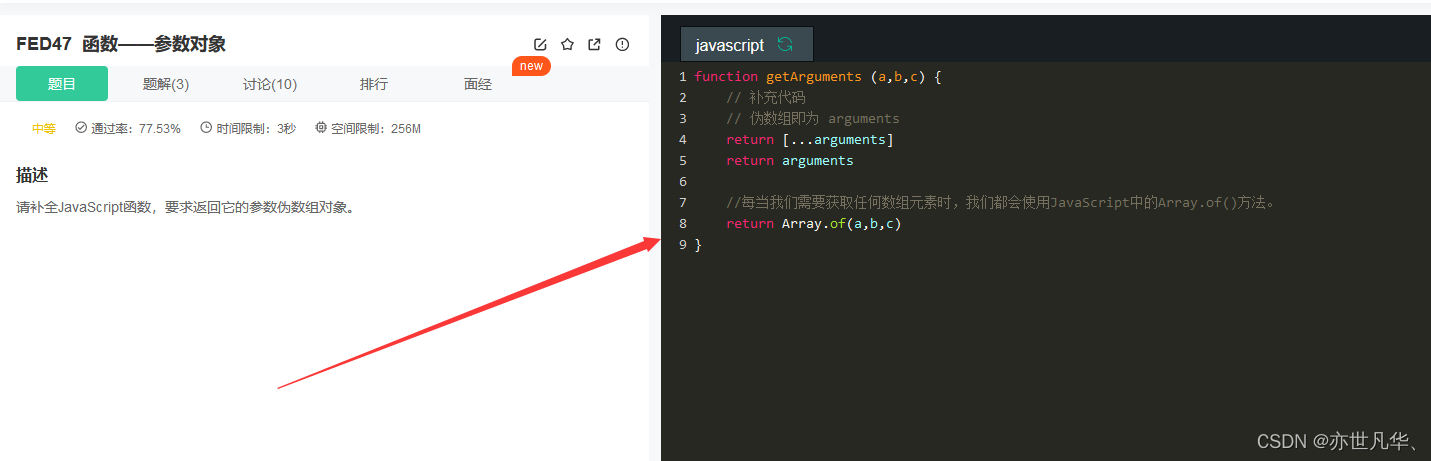
描述一:函数——参数对象
请补全JavaScript函数,要求返回它的参数伪数组对象。
返回参数是伪数组对象,我们想到了 arguments的使用,除了这个还能用啥?可以用JS中的 Array.of()方法。

this
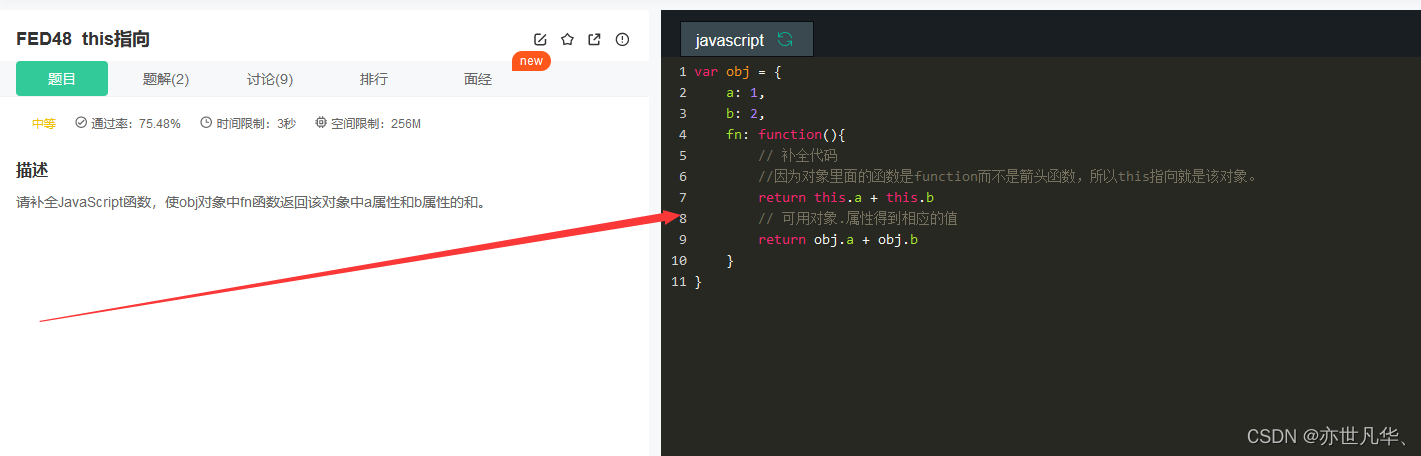
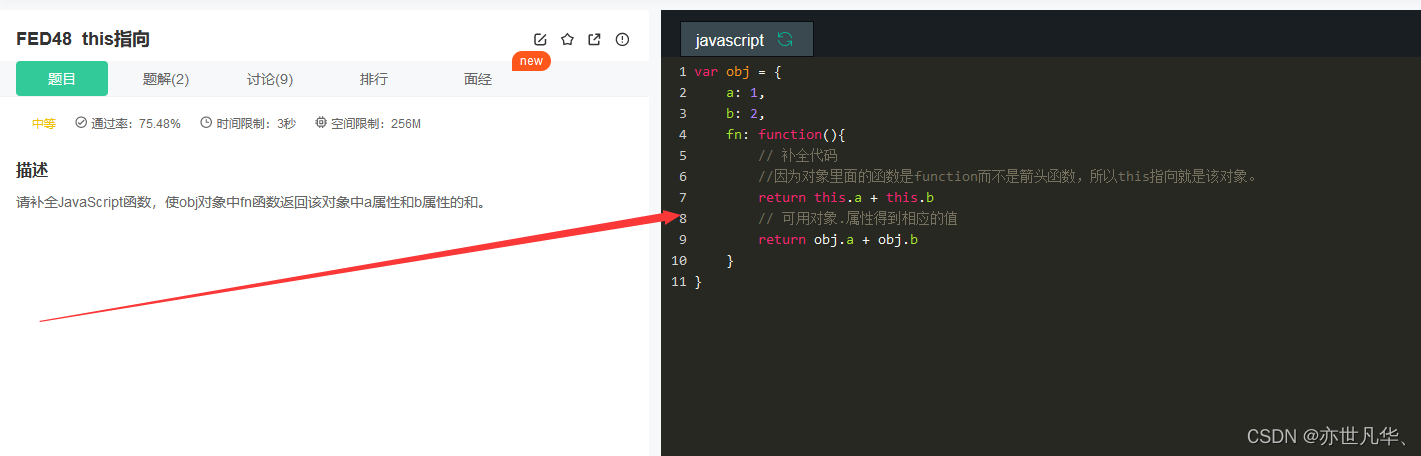
描述二:this指向
请补全JavaScript函数,使obj对象中fn函数返回该对象中a属性和b属性的和。
从题目描述很容易看出调用对象中的属性可以通过this指向来调用,当然我们也可以用对象名点属性来调用,两者都可以。

WebAPI
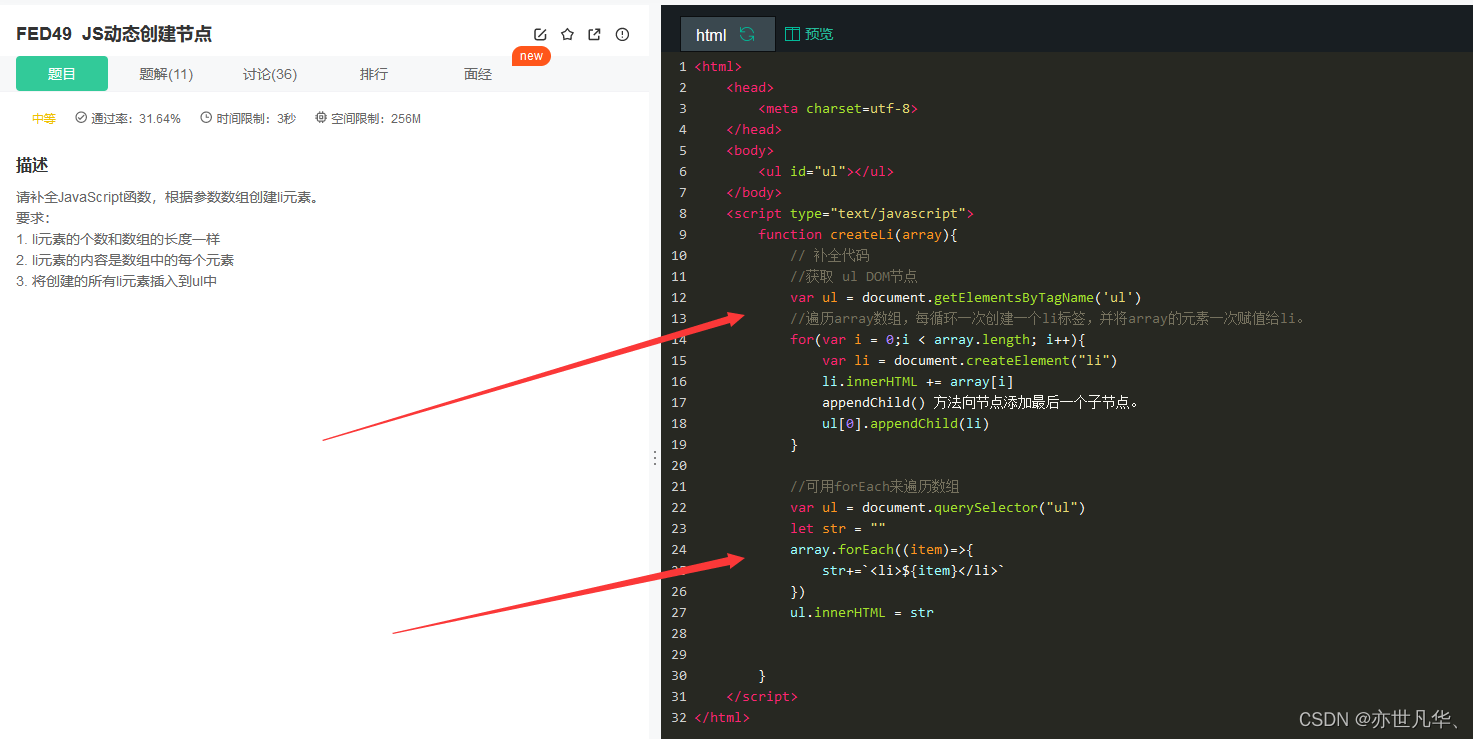
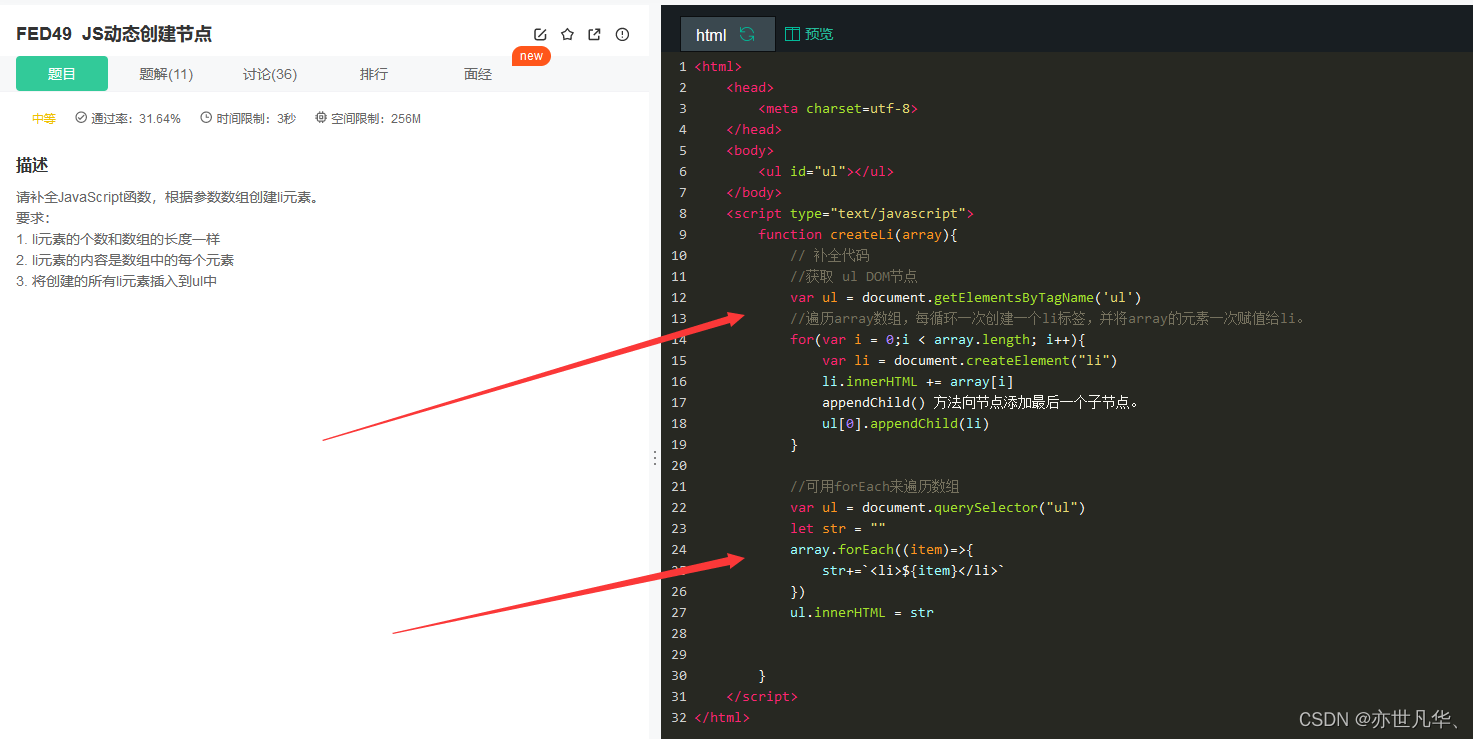
描述三:JS动态创建节点
请补全JavaScript函数,根据参数数组创建li元素。
要求:
1. li元素的个数和数组的长度一样
2. li元素的内容是数组中的每个元素
3. 将创建的所有li元素插入到ul中
可以通过遍历数组的方式,将创建的li标签赋值到ul标签上。

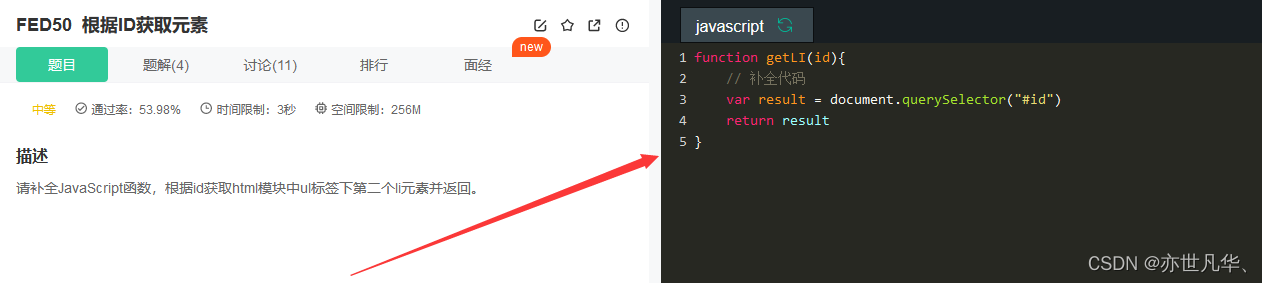
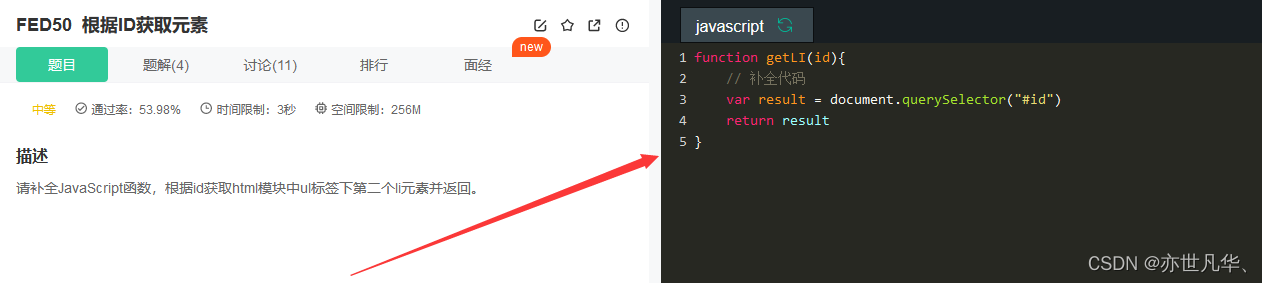
描述四:根据ID获取元素
请补全JavaScript函数,根据id获取html模块中ul标签下第二个li元素并返回。
根据题目所示是根据id获取li元素,并返回结果,那么直接通过id获取第二个li元素并返回结果。
JS获取DOM元素的方式有很多种,不熟悉的可以看下我的相关文章:获取DOM元素方式

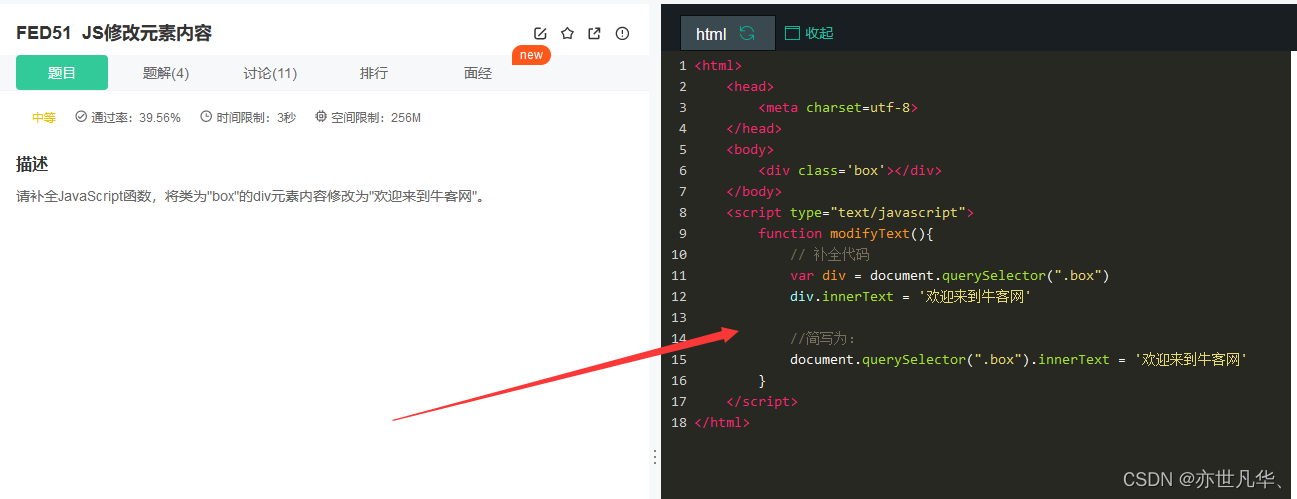
描述五:JS修改元素内容
请补全JavaScript函数,将类为"box"的div元素内容修改为"欢迎来到牛客网"。
在JS中修改HTML元素的内容可以通过两种方式,一是:innerHTML;二是:innerText,而两者的区别可以看一下我的这篇文章的讲解:操作元素

绑定事件
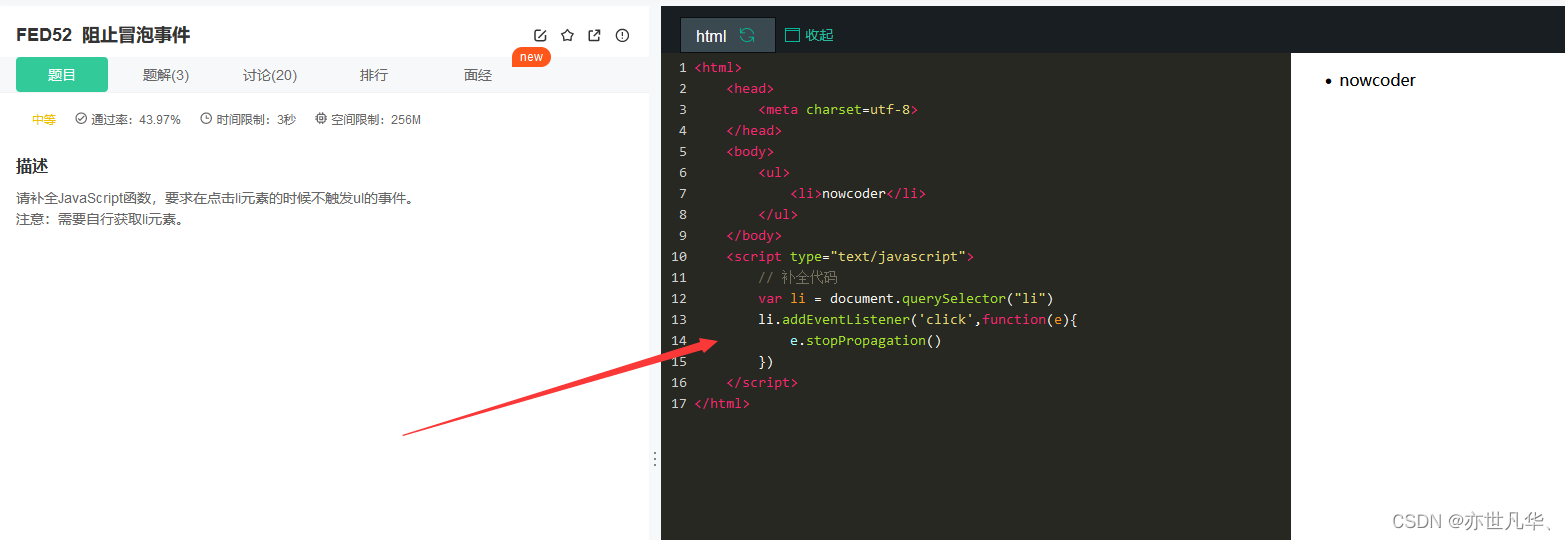
描述六:阻止冒泡事件
请补全JavaScript函数,要求在点击li元素的时候不触发ul的事件。
注意:需要自行获取li元素。
根据题目所示通过点击事件阻止冒泡事件。

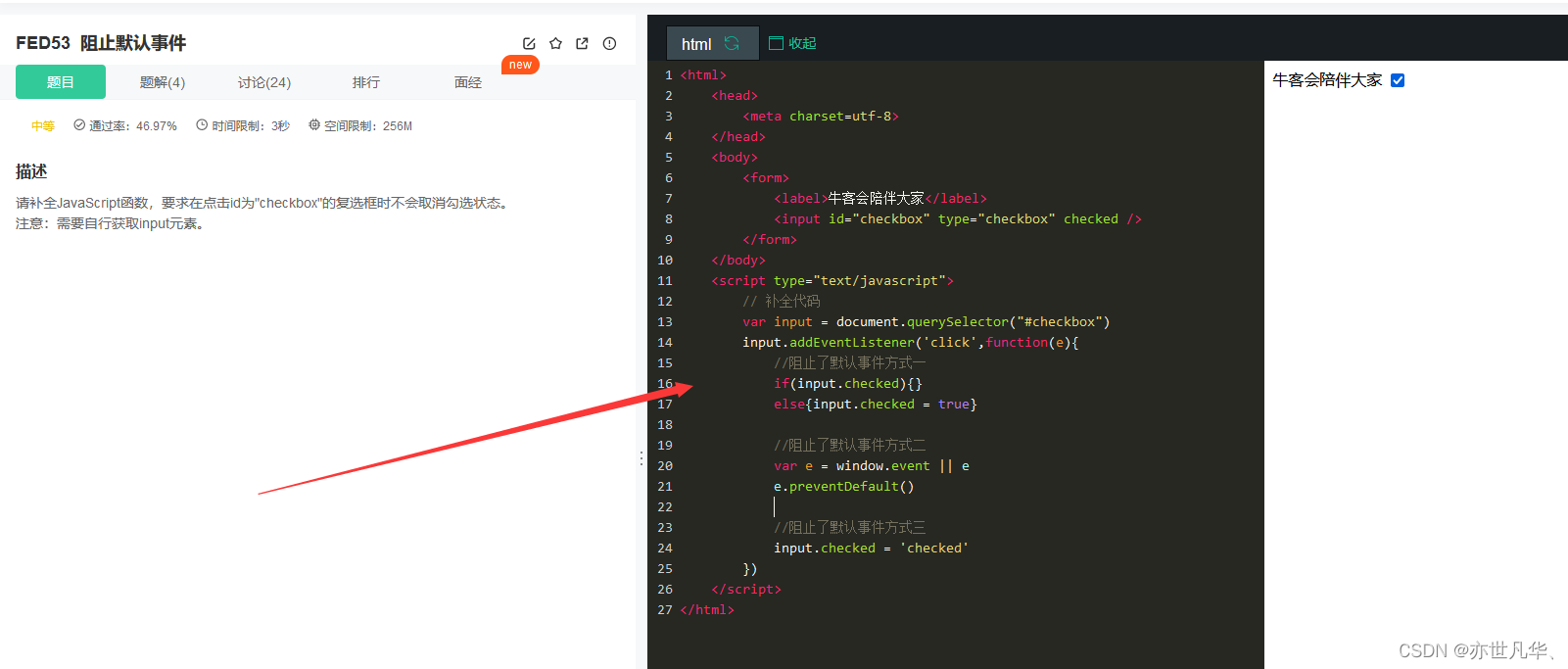
描述七: 阻止默认事件
请补全JavaScript函数,要求在点击id为"checkbox"的复选框时不会取消勾选状态。
注意:需要自行获取input元素。
阻止默认事件的方式有很多,可以借助 preventDefault(),当然也可以使用其他方法。

操作地址栏
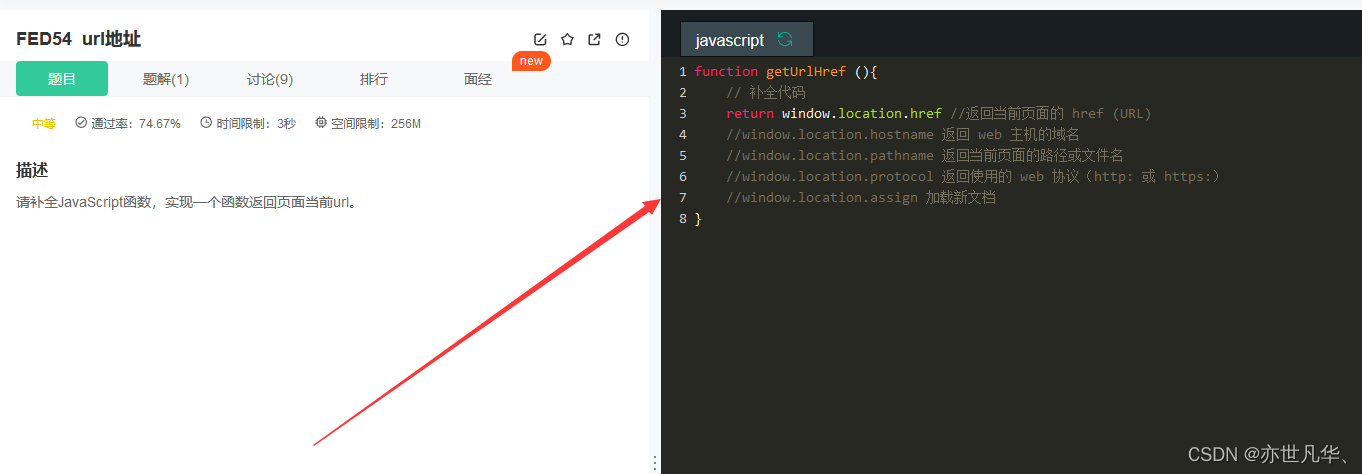
描述八:url地址
请补全JavaScript函数,实现一个函数返回页面当前url。
返回当前页面的 url 地址,可以直接返回本地的href即可。

综合练习
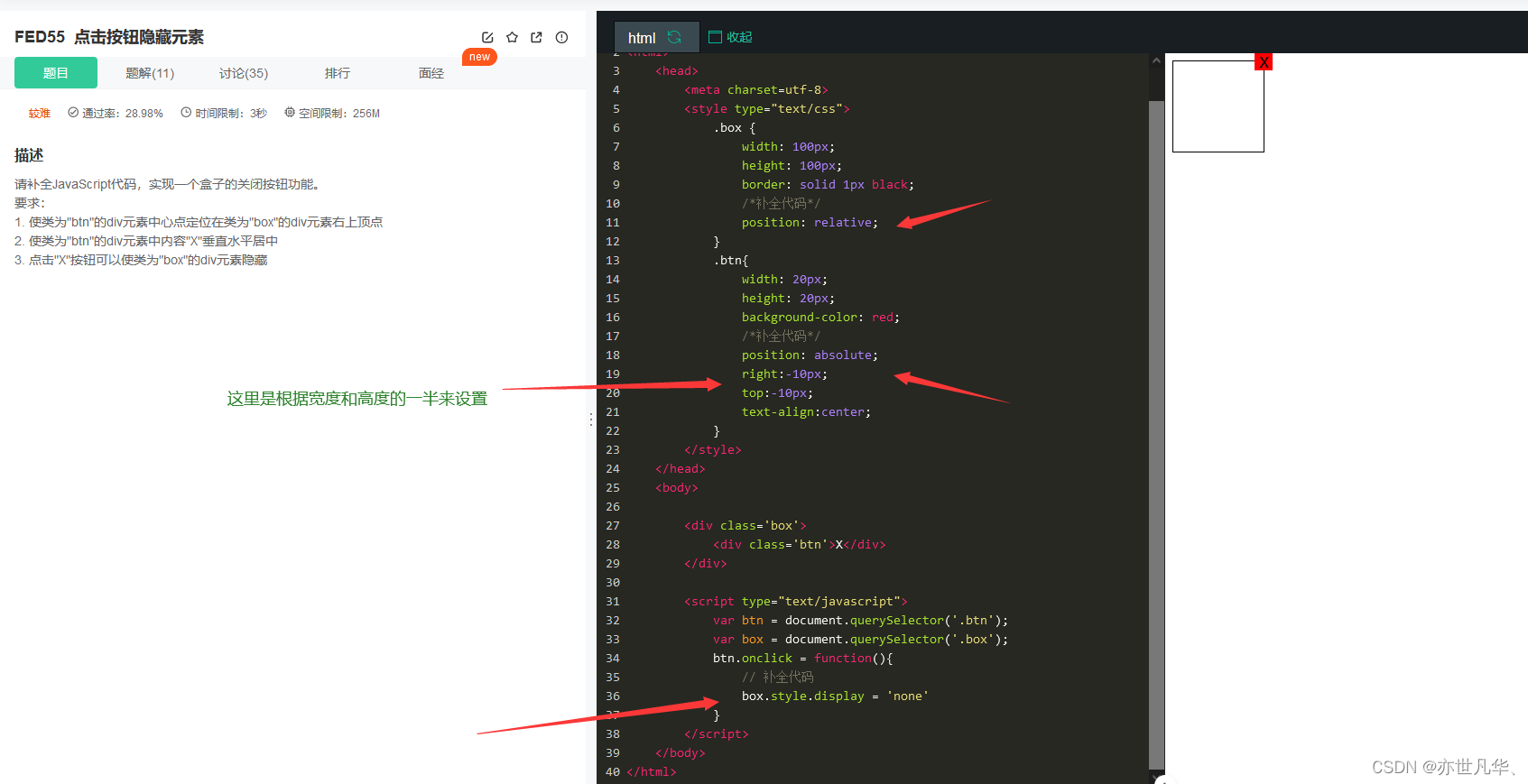
描述九:点击按钮隐藏元素
请补全JavaScript代码,实现一个盒子的关闭按钮功能。
要求:
1. 使类为"btn"的div元素中心点定位在类为"box"的div元素右上顶点
2. 使类为"btn"的div元素中内容"X"垂直水平居中
3. 点击"X"按钮可以使类为"box"的div元素隐藏
这里需要借助 CSS的绝对定位和相对定位的知识,前面的文章已经讲解过,主要是如何将box的盒子隐藏,在JS中借助style.display=none 即可。

每次做完题提交成功的话都会弹框配带音乐鼓励你,我很庆幸,因为我找到了牛客。

个人总结:
今天题目就讲解到这,承接对上篇文章的内容对知识进一步加深学习,人的记忆可能会遗失,但人的潜力是无限的。每天刷题一次,对已学的知识不断巩固,这样的人是很容易成功的。牛客讲真的确是一个好的刷题网站,对于基础薄弱的人来说不亚于福音,如果认同我的话,就点击右边链接注册刷题吧🥑:牛客网
加油!!!未来伟大的前端工程师,可能就是你~~,点个关注一起加油!冲!